Journal Entries
I received an offer from Dr. Linda Shapiro to join one of her many research groups after a conversation about my future goal to become more involved in research and an exchange of my resume. She told me that I could request her on the DREU application and that she would request me as her student as well. From that moment, I came to see the true value in networking, and the story of how I received this opportunity heightened my excitement for the summer. So, for all of you out there reading this: strong technical skills are important, but do not forget about networking!
Between the end of my school year at the University of Portland and the official beginning of the DREU program at the University of Washington (UW), I made three trips to the UW to meet with Dr. Shapiro’s team and to discuss the first project of the summer: a web-based GUI for user-friendly navigation of ontologies. Furthermore, when I met with Melissa, another mentor who would primarily be assigning me tasks and answering my questions, she and I jumped right into the concepts of HTML 5 and CSS which were new to me. She explained how she hoped the Query Interface to look and I went home, learned web design, and came prepared with a coded layout by my first official day.
Back to Top
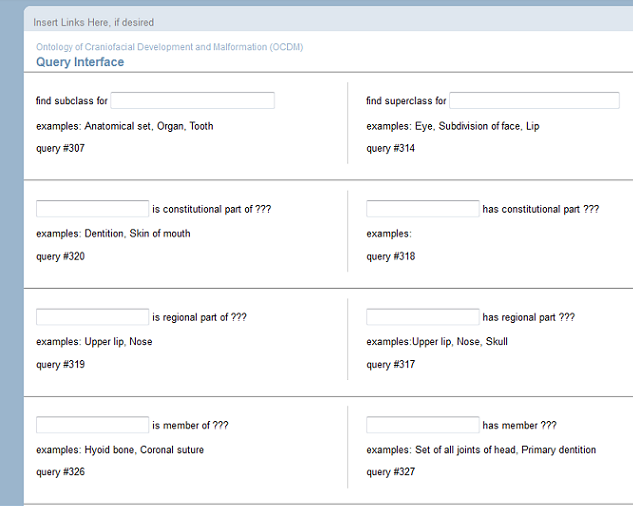
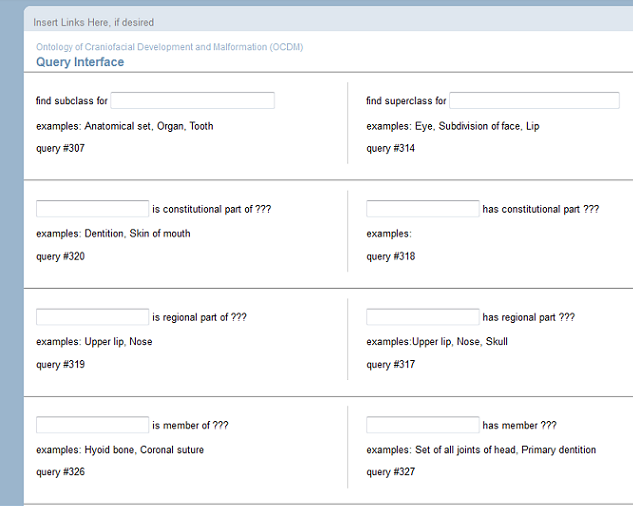
After returning from the NASA Lunabotics Mining Competition in Robotics (see the “About Emilia” section for more information), I finally began the daily treks via Seattle Metro to the UW. This week, I spent most of my time finalizing the layout for the OCDM Query Interface (QI), learning JavaScript so that the QI can retrieve information from the database of ontologies and display the results, and coding this website. Figure 1.1 shows the final layout of the QI.
Figure 1.1: Query Interface Layout
Click here to visit the QI
 |
The QI currently uses JavaScript to create a URL query with which to communicate with the database, though does not yet send the query. That step involves a tool called Ajax, which I will learn more about next week. From then on, my goal will be to parse the results and display them neatly on the QI.
Finally, in applying my new web programming knowledge, I have also enjoyed creating the first rough draft of this website’s layout. Furthermore, I have written most of my autobiography and research sections, though I will be adding pictures soon.
Back to Top
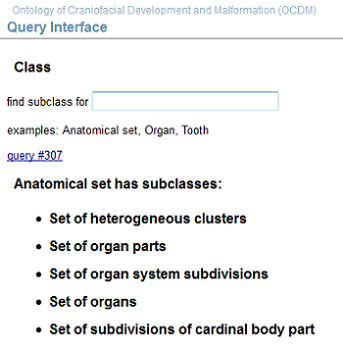
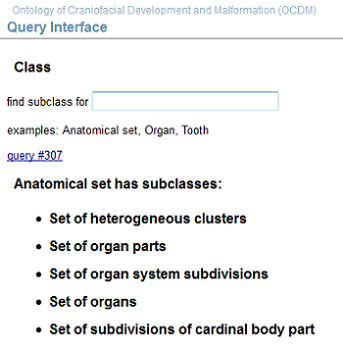
By Tuesday, I had gained enough knowledge to send query requests to the OCDM database, retrieve the results in text format, parse out the relevant information, and dynamically insert it into the OCDM Query Interface. As an example, Figure 2.1 shows the query which retrieves all of the subclasses for “Anatomical set,” and those subclasses can again be typed into the search box to retrieve their subclasses. This way, a database user can navigate the database or quickly find classes which share a relationship. Luckily, Tuesday was double meeting day: one meeting with Dr. Shapiro and one meeting with the entire OCDM team, and I therefore was able to show this demo.
Figure 2.1: Results from a query using the QI
Click here to visit the QI
 |
Even though my QI was a success, I learned of a new problem when trying to generalize my QI to include different types of queries: those which do not have inverses. In trying to use the same parsing code for both types, I realized that both sets had different XML tags. Not only were the tags different between the two different types of queries, but each of the non-inverse queries had their own sets of tags, some of which were unique to that query. To complicate matters further, some of the query tags returned were relevant were some are not. A human can easily figure out which tags are relevant by reading them, but for a computer, it is more difficult. The problem I currently face in determining how to communicate with the query engine is how to write general code which will still run on a changing database. I certainly could tell my QI to “remember” all of the relevant possible queries and just search for those. However, that would be inefficient and would not generalize if Melissa or another team member created a new possible query. At least I know that identifying the problem is a big step forward, so stay tuned as to how I solve it!
Back to Top
I ended last week unsure how to write general code to accommodate a changing database. This week, the answer came in asking the team about the generalizable features throughout the database, and I therefore wrote my code to make decisions based on these features instead of those that may change.
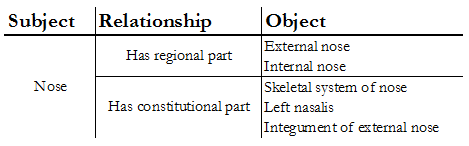
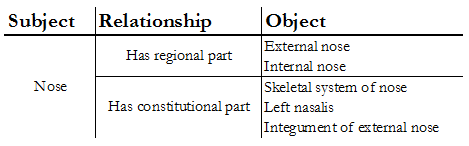
Since I had completed the Query Interface which Melissa asked me to complete for her, I moved on to my next task for Dr. Jim Brinkley, which I named Property Browser Interface (PBI). For this task, I designed another webpage which would send a query with one subject to the ontology database and display all of the relationships and objects associated with that subject. Before I go on with describing my task, let me further illustrate this "subject, relationship, object" relationship in Figure 3.1.
Figure 3.1: An example of relationships in the OCDM database
 |
As seen in this figure, the nose has several relationships with other objects which can be found in the human body, and even more relationships are not shown.
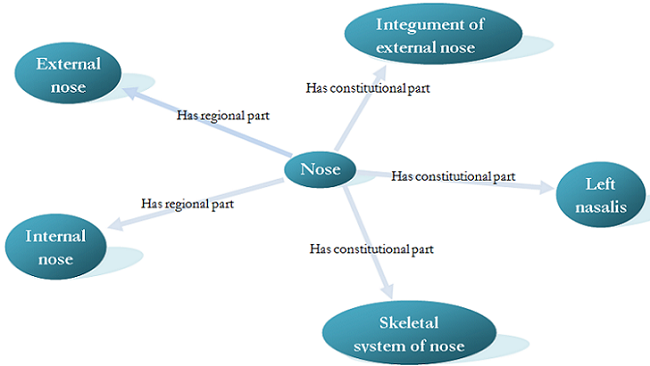
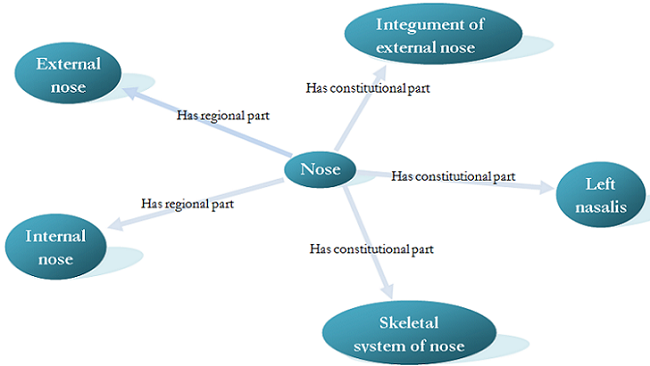
Furthermore, each of the objects can themselves become subjects which have a different set of relationships and objects. One can think of the ontology as a directed graph, with the nodes being the subjects/objects and the relationships being the edge values, as seen in Figure 3.2.
Figure 3.2: Directed graph visualization of OCDM relationships
 |
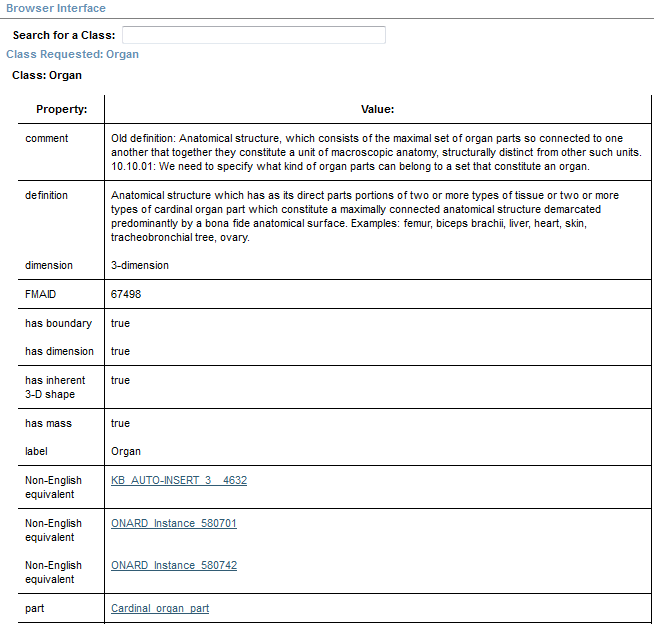
In order to help make navigation through the ontology more like a directed graph, Dr. Brinkley asked me to make each of the objects clickable, making them become subjects themselves. This was probably the most fun adventure of mine this week because I learned that due to some principles in the ontology, some “objects” can exist only under one “subject” in the database, and all other subjects that wish to use that object can only “point to” that object. Currently, the database works with the pointers to the objects instead of the real objects and their primary identification string. Therefore, if I tried to use the same query with a pointer to the object instead of the real object’s primary Id, the query would fail. In order to solve this problem, I had the opportunity to write a query (which I had never done before!) to treat the subject as both a pointer and a primary Id and then union the results. (Yes, one of the queries would always return the empty set and the other the actual results, but this was more efficient than issuing 2 separate queries). At last, the final layout of the webpage has been complete, and even has forward and backward buttons, as seen in Figure 3.3.
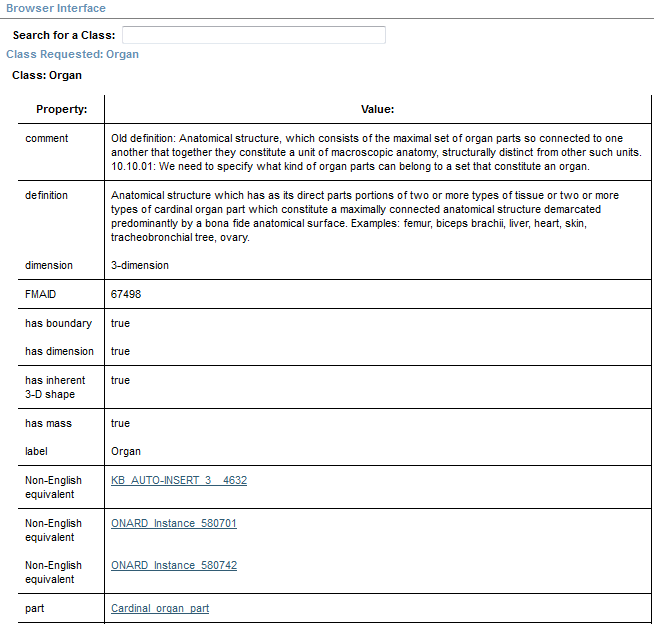
Figure 3.3: Using the Property Browser Interface on class "Organ"
Click here to visit the Browser (Open with Firefox only at the moment!)
 |
Back to Top
Since I had finished my previous tasks for Melissa and Dr. Brinkley and had learned much about the database and ontology systems thanks to these tasks, it was finally the anticipated time of the summer: to begin my final project. On Monday, I met with Dr. Shapiro to discuss the vision that she had for my remaining weeks in the DREU program. After reviewing my copious notes after the meeting, I created a 4-page document describing the functionality of the interface that I will be creating. In short, this interface will allow users to navigate through the OCDM database with ease. I am envisioning a progressive query customization process where the users will follow these steps:
- Decide whether to query into the human, human malformation, mouse, or mouse malformation ontologies
- Choose a subject
- Given the subject, issue a query to determine which relationships are available to that subject and choose one from that relevant list
- The object field will always be the “unknown” entity on which to query
After completing steps 1 - 4, the query will be ready to retrieve information from the database. In addition, the user will be able to customize the format of the results displayed with the following possible options:
- List of matching objects
- Indented hierarchical list (a.k.a. tree) of objects (and their children, grandchildren, etc. if applicable)
- Set containing all of the objects matching the query, which can then be used in subsequent queries
- For the 1 or 2-year future: A graphic is returned for each object matched, making a set of graphics. This algorithm can allow users to customize an image using queries.
After detailing this out, I realized that completing everything on this list may be outside of the 6-week scope. Therefore, by the end of Wednesday, I had drafted up another 4-page document scaling this project down into 5 projects which would each focus on some aspect of research but would surely be manageable in my remaining time frame. Of course, I will certainly try hard to finish the entire project if time remains, but you know software, it can really run behind schedule sometimes for unanticipated reasons. Thus, for each of these smaller projects, I made sure to describe the direction of my research. A few of the suggestions I proposed were:
- Logical navigation of ontology (instead of literal navigation): Construct an algorithm that would help an end-user who is unfamiliar with the ontology to bypass certain patterns in the ontology to hide its complexity. For example, if a person wanted to know the important points on head, they would have the ability to progress in this manner: head -> points on head. If they were to navigate literally through the ontology, they would need to progress in this manner: head -> surface of head -> lines on head -> points on head. Thus, I would find a few of these patterns for my research and write code to hide their complexity.
- Relationship filter: A user who is unfamiliar with anatomy and ontologies would have difficulty figuring out which relationships are relevant to certain classes or parts in the ontology, especially if the relationships are listed dynamically. Therefore, once the user gives a subject, I can design an algorithm to efficiently filter out all possible irrelevant relationships so that, whatever the user decides to query, they will always receive a result in return.
- Tree algorithm construction: When a set of objects is returned from the query, one can easily display this set of objects using the directed graph format (see Figure 3.2). However, in the case of the middle node in Figure 3.2, it can also be thought of as the root of a tree, where all of its children surround it. It is more legible to a user to display the relationships in a tree-like format because can navigate the tree sequentially. Yet an algorithm to construct a tree would be difficult, especially with the set operations of “AND”, “OR”, and “BUT NOT.” Even though sets may be combined in this way, the tree representation of those sets must still uphold the relationships in the ontology.
While I am searching for a general direction to take my research, I am trying not to be anxious about my limited remaining time and the fact that I have not decided on a specific research topic. In the meantime, I will be creating an interface for the user to interact with the system that I build. Therefore, I will have some time to think about the new, innovative piece that I will bring to the team and to talk it over with them. I feel as if I’m setting myself up for success!
Back to Top
Fantastic news to share: the final project is well underway. After redrawing a preliminary layout of the Ontology Viewer two times and receiving Dr. Shapiro’s approval, I began to code the layout and the fundamental website functionality. So far, the user is able to navigate the viewer and select an ontology, subject, and property. However, the “Create Query” button is not yet functional.
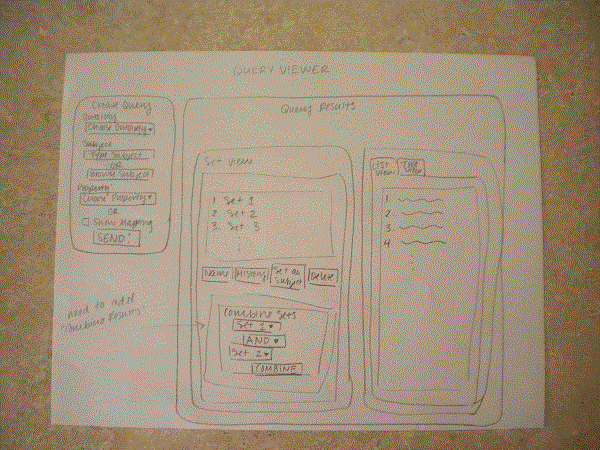
Figure 5.1: First drawing of proposed Ontology Viewer layout
 |
Figure 5.2: Second drawing of proposed Ontology Viewer layout (getting closer!)
 |
With all of this coding came the important realization that research code is dynamic. One piece of code that may be useful for one direction of research may not be useful for another direction. Since a specific research direction cannot be planned out from the beginning, I have learned to expect these direction changes, which make research even more exciting.
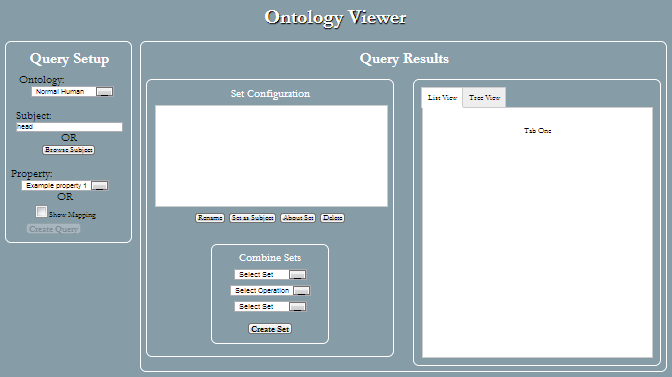
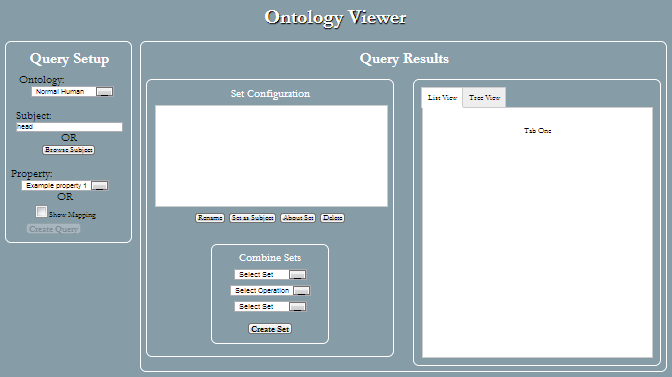
Figure 5.3: The current layout of the Ontology Viewer
 |
One of the most fun parts of this week was the opportunity to see and hold a human skeleton. The people managing the content of the ontology often seek out real models of anatomy (such as human bone skeletons or cadavers) so they can better structure the ontology. Therefore, Melissa has a box of human bones in her office, and I had fun taking them out and arranging them on the table on Tuesday. I was most surprised with the fact that the bones were so light and porous.
Back to Top
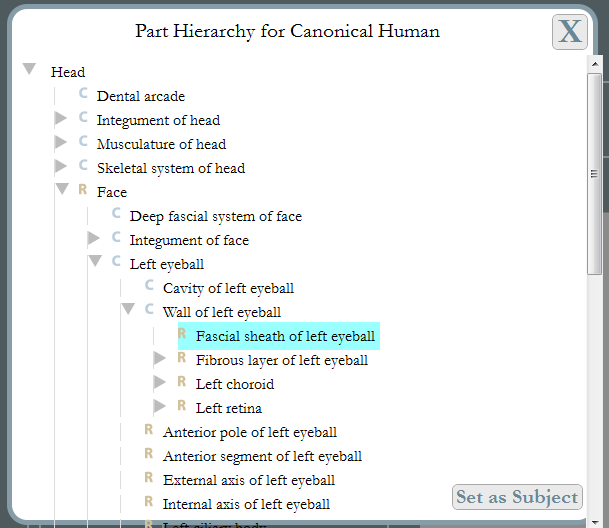
Figure 6.1: Popup Browser for each subject in the chosen ontology
 |
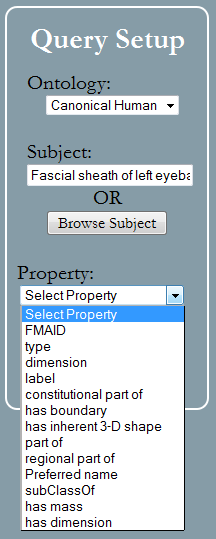
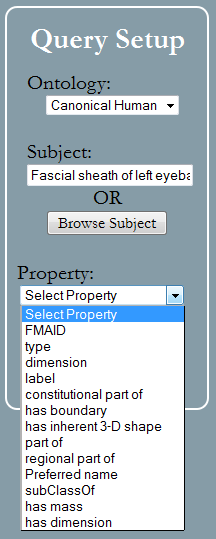
Figure 6.2: List of dynamically-filtered, valid properties based on chosen subject
 |
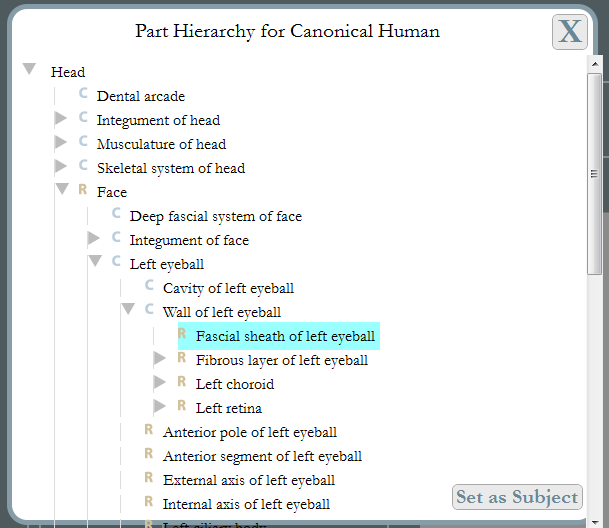
And now, at the halfway point, the functionality coding begins! I started the week implementing a popup box to display the part hierarchy for each of the different ontologies: Canonical Human, Canonical Mouse, Abnormal Human, and Abnormal Mouse. The popup (shown in Figure 6.1) is meant to allow the user to browse for a subject in one of the four ontologies, especially if the user is unfamiliar with content in the ontologies.
Then, after a subject is chosen, the user may select a property for the subject. This list of properties is dynamically filtered depending on the subject chosen (show in Figure 6.2). Therefore, the user is guaranteed to receive at least one result after querying with any property.
At the end of the week was the 4th of July, and my friends and I went to Gas Works Park with a lovely view of Downtown Seattle to watch the fireworks. The park was packed, but we found an excellent spot on one of the hills.
Back to Top
I can’t believe how quickly time has passed! Just as I am beginning to fully understand my project and concretely identify what code I need to write in order to give it the correct functionality, I am also getting ready to wrap-up. While preparing to “turn in” the final project is difficult because since I know there could be at least another year’s worth of work on this project, I am proud of myself! Throughout these short 7 weeks, I have learned much about ontologies and even picked up 4 new programming languages (HTML, CSS, Javascript, and SPARQL). I have become a better communicator, team member, and researcher because of this experience. Now, I am trying to plan how much functionality I will be able to add before I must go back to school.
So far, I am extremely proud of the functionality of my final project, and I love writing this journal because every week, the new version of the project is leaps and bounds away from the old version. This week, I have progressed from registering the user’s input to sending queries and actually displaying them on the GUI!
Here is the functionality update from where I left off last week:
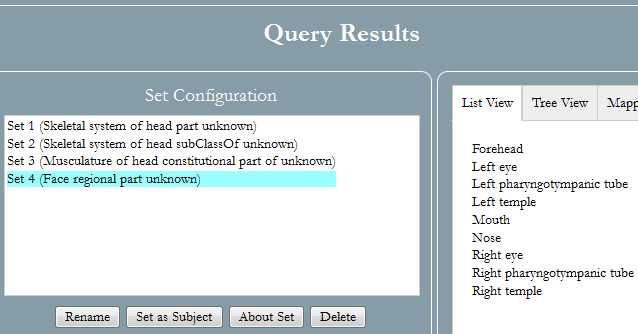
- Figure 7.1: Clicking the “Send Query” button retrieves the query results and populates both the List View and the Set View
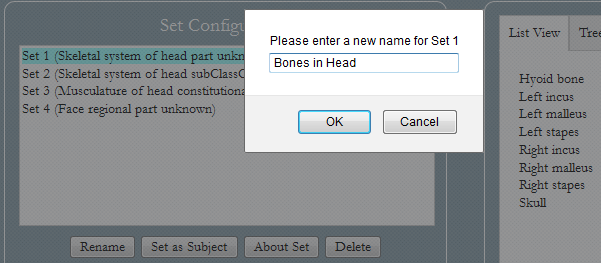
- Figure 7.2: The clicked or most recently queried set is highlighted, and the user may rename and/or delete the set
- Figure 7.3: Once two or more sets are present, the user may combine the sets using the “AND”, “OR”, and “BUT NOT” combinations to create new sets
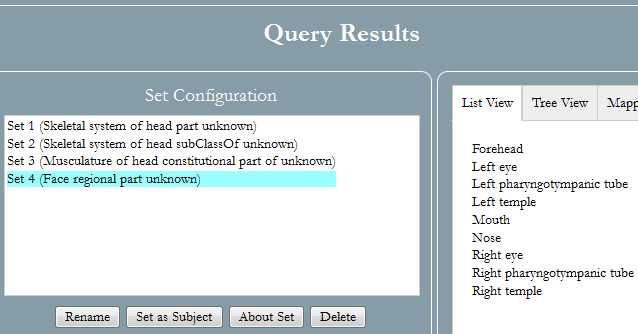
Figure 7.1: Results after setting "Canonical Human" as the ontology, "Face" as the subject, and "regional part" as the property.
 |
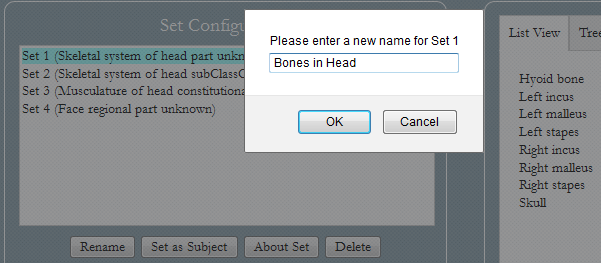
Figure 7.2: Popup box asking the user to rename a set
 |
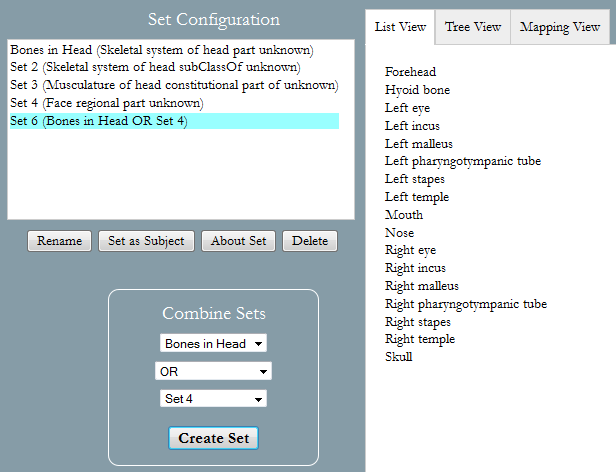
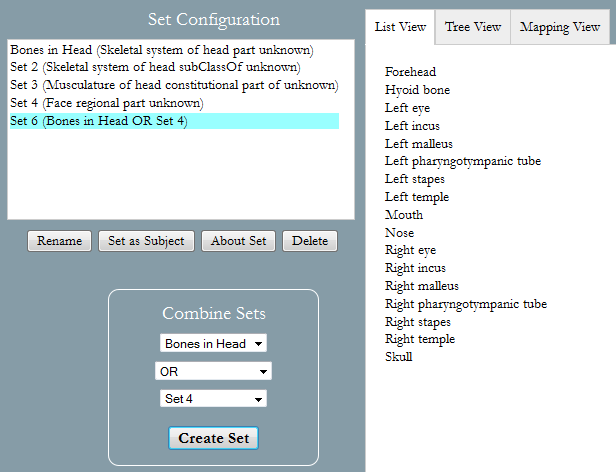
Figure 7.3: The results from "Bones in head" are combined with results from "Set 4"
 |
Back to Top
Another week has quickly passed, and there are only two left. Therefore, I have begun the process of figuring out how I will wrap up the summer: to whom I will be giving the code, planning how much I will be able to accomplish by the end of the research internship, and starting to write the final paper.
Almost all of the functionality of the previously built “Emily” query engine has been recreated in the query engine I have created. The main difference between my query engine and the older (but cutting edge) Emily query engine is that mine is completely dynamic. My query engine displays the content of the ontology exactly as is, right at this moment. Therefore, anatomists, students, or health professionals have the opportunity to view the OCDM and receive the most current update of the level of classification/organization of the anatomical structures in the face instead of waiting for new content to be loaded into my query engine’s database. Furthermore, since the properties are dynamically loaded as well, the user experience is less frustrating (since users will not receive an “empty set” as a result of a query).
Thus, I am pleased to present the functionality update where I left off last week:
- Figure 8.1: Instead of querying on a singular subject, the user now has the option to query on multiple subjects (called a set). The result is another set which contains all the results of querying on each individual item in the set.
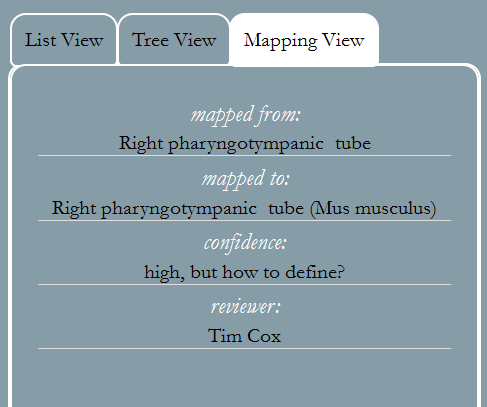
- Figure 8.2: Mappings galore! If the user decides to check the “Show Mapping” box instead of selecting a property from the drop-down, the following properties will show up in the “Mapping View”: the subject, where the subject maps, who reviewed the mapping, and how confident the reviewer was of the mapping’s correctness.
- Figure 8.3: One big addition to the Emily query engine will be the opportunity for the user to create their own patterns, or add to the ones that our team has determined are useful for navigating the ontology. These patterns will help to hide some of the complexity of the ontology and help the user to understand the ontology better. (More on this next week!)
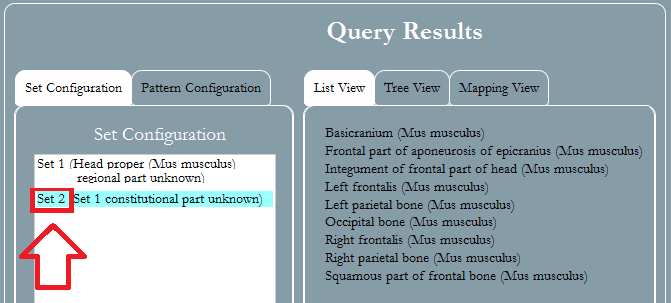
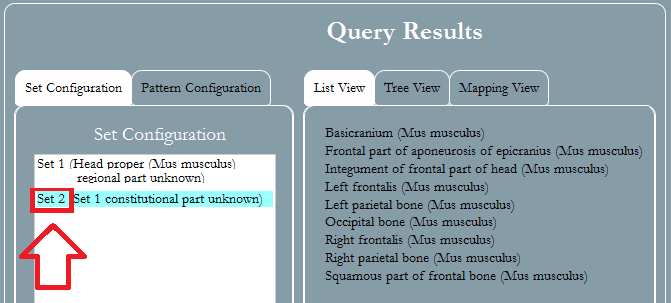
Figure 8.1: The constitutional parts of the regional parts of the "Head proper (Mus musculus)" are shown. Notice that Set 1 is the subject of the second query.
 |
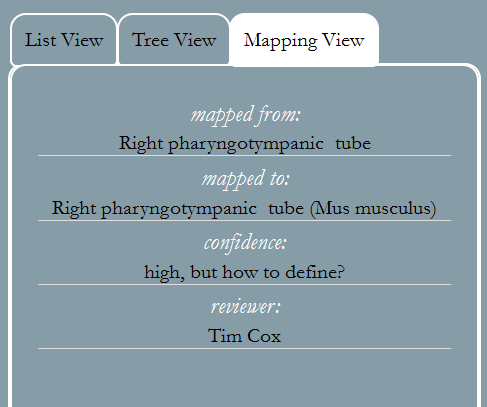
Figure 8.2: The results from a mapping query
 |
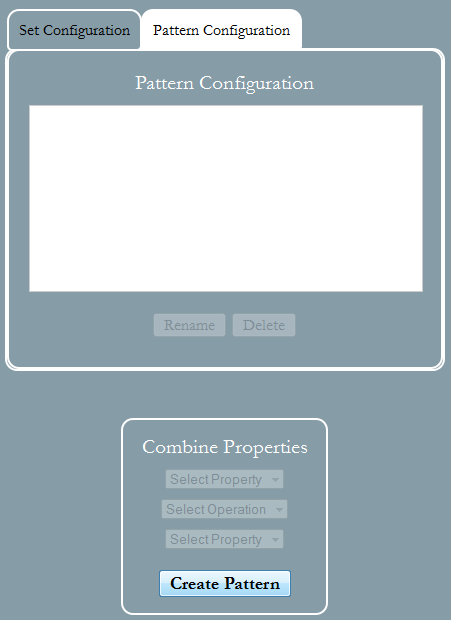
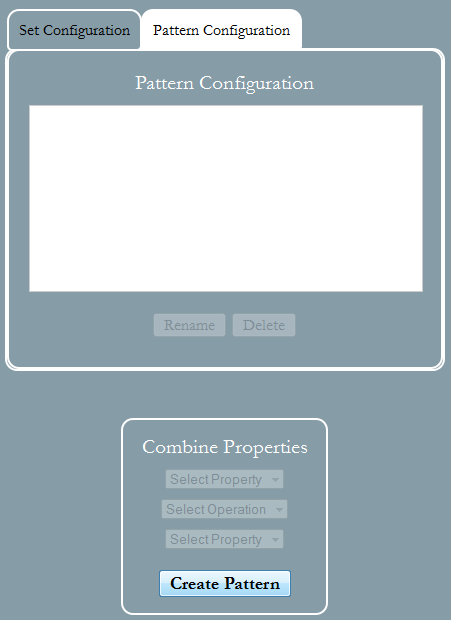
Figure 8.3: This is the preliminary layout for the Pattern Configuration functionality, which I will be implementing next week.
 |
Back to Top
I feel as if the summer has been culminating into this pattern-matching algorithm which I will be developing for my query engine. And with only one week to go (since I am writing this journal after week 9), I am feeling extremely motivated to keep going at full speed up until the very last day. I really like bullet points, so here goes the update:
- Final paper: I put more work into it and sent it off for revisions.
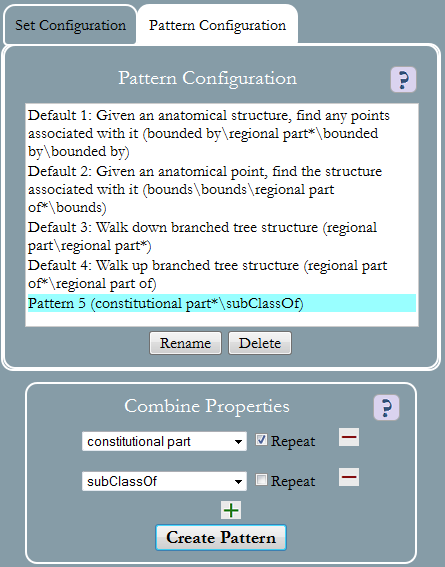
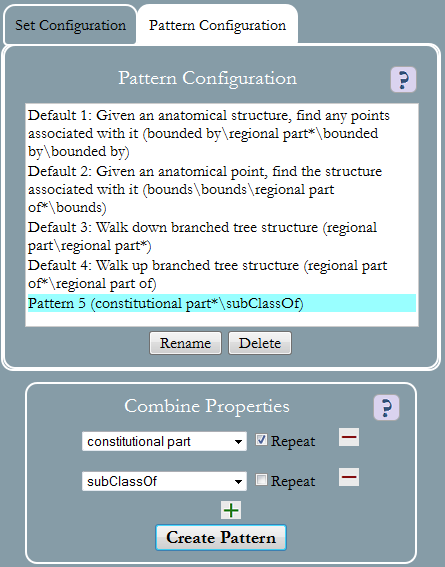
- Figure 9.1: Dr. Shapiro and I had a meeting to speak about what kinds of steps the user interacting with the pattern matching GUI will need to take in order to create a pattern. The answer to that question lies in Figure 9.1, where the user can view a few default patterns which have proven useful for prior OCDM navigation.
Figure 9.1: This screenshot was taken in the middle of week 10, after the Pattern Configuration functionality was implemented, but this is the layout that Dr. Shapiro and I thought was best for OCDM navigation.
 |
Back to Top
This summer has been one to remember, and I am extremely thankful to the DREU program, Dr. Shapiro, Dr. Brinkley, Melissa, and anyone else who has given me advice regarding my projects in the past 10 weeks or about graduate school in general. It has been motivating to hear others’ compliments of my work and to get a glimpse of life as a person who has the privilege of creating knowledge through research as a job. This week was full of anticipation as I worked diligently to make finishing touches on the final paper, create the poster, and finish the Pattern Configuration portion of the interface.
One of the most exciting events this week was that our team came up with a name for my final project: Cranio-Dynamic. It has “Cranio” because it deals with the Ontology of Craniofacial Development and Malformation, and it has “Dynamic” because sets and patterns are created dynamically. Please do visit the “Final Reports” page in order to view the final paper and poster from my final project this summer.
Again, thank you so much to all who made this possible, especially to my mentors and the DREU program.
Back to Top
Copyright © 2013 Emilia Holbik