I could not express adequate enthusiam concerning the location of my DREU. While most DREU students are sent to faraway colleges to conduct their research, I was assigned to Washington University in St. Louis, my hometown. Somewhat a St. Louis evangelist, I won't bore you with long speeches on the superiority of my city to all others (and why you should move here). You'll just have to take my word for it.
Despite living ten minutes away from the Wash U campus, I decided to rent out an apartment with two other undergraduate researchers to fully appreciate the full DREU experience that CRA-W wishes to provide. We found an apartment in the Loop, which, if you know anything about St. Louis, is one of the coolest places in the city.
Jordana (roommate) and I spend most of our weekend cleaning out our apartment, as the subtenants left a rather large mess in their wake. In our apartment we found several treasures left behind by our seemingly ecclectic subtenants: a vinyl record from a black 80's band entitled "Chocolate Milk Friction" and one of those roadside several-story-tall inflatable stick-creatures.
*** Title: Week 1 Date: 28 May 2010 Text:After the general introductions to my labmates, both undergrad and graduate, as well as newcomer formalities (setting up wustl accounts, getting campus IDs, etc) I started on my first task: IRB testing.
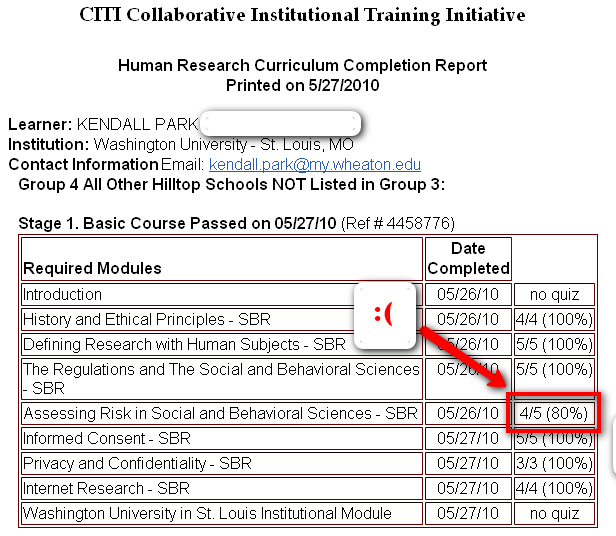
An Institutional Review Board "is a committee that has been formally designated to approve, monitor, and review biomedical and behavioral research involving humans with the aim to protect the rights and welfare of the research subjects." (Wikipedia) Because my research would involve user testing with human subjects, I had to read a series of articles put out by Wash U and pass their comprehension tests.
Reading through paragraphs of online material and filling out the numerous online quizzes took several days to complete. The IRB tests are mainly intended for psychological and medical research, and were formulated as reactions to the disasters of Nazi medical research, the Standford Prison Experiment, etc, and therefore emphasized the importance of not burning, starving, or inflicting extreme amounts of emotional duress on a subject. Clearly, asking a subject to use a computer program could risk committing the aforementioned ethical abuses. ;)
Needless to say, I did pass the IRB-testing, which is quite a relief, knowing that I am not at risk of becoming a Nazi doctor.

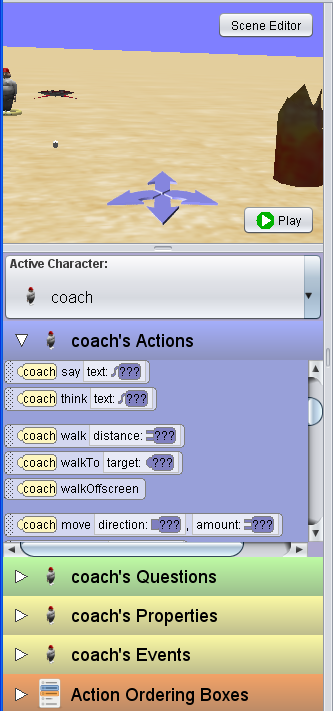
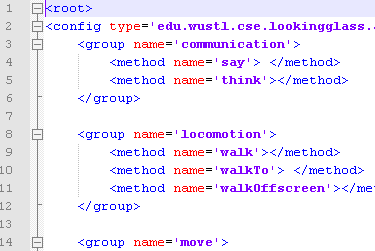
For my first *real* coding project, I was tasked to figure out a way to group certain character actions in Looking Glass together. The character actions were originally arranged in an order of object heirarchy, but Dr. Kelleher thought grouping actions of a similiar fashion together would keep the user from trying to sort through a mess of jumbled and unrelated actions.


The main purpose of this assignment was to introduce me to the large code-base in a small, controlled environment.
In other news, Brandon, Jordana and I headed out to Shakespeare in the Park (a St. Louis tradition). Anyone REU student should check this out. Free Shakespeare in Forest Park! This is technically within walking distance of WashU, but we used a car to transport our picnic food. (Another note to future REUers: bring bug spray).
This year was the 10th anniversery of Shakespare in the Park, so they performed one of the bigger plays, Hamlet. I thought the performance was excellent. The mosquitos thought my legs were excellent.

After finishing my the XML-grouping task, I was charged with creating a paper UI model of a new "Events Pane" modification that we will be added specifically to the Stroke-Therapy version of Looking Glass. The game creation environment we are aiming for differs from the original Looking Glass (successor of Storytelling Alice) by being more event-driven (listeners) than procedural (creating animated scenes). Because of this, we wish to extract the small event-related modules of the regular Looking Glass into their own section.
Creating paper UIs provides a relatively easy yet concrete means to experiment with new user interfaces. Being a somewhat artsy person myself, I biked back to my apartment to retrieve my two large sets of industry-standard markers (I'm quite serious about my markers). For more information about interactive design, check out this article on the Copic Markers blog.
*** Title: Week 4 Date: 18 June 2010 Text:With our first user-test approaching next week, Matt and I started using our current version of Looking Glass to create several games. We wanted to identify any difficulties and bugs that a user might encounter in the process of creating a game. Inspiration for games hit a dry spell, and Dr. Kelleher devised a scheme where we would draw a random setting, genre, and therapy motion out of a hat. My goal was to create a "racing game" to "save the world from aliens" using a "forearm motion" with the Wiimote.
The biggest issue I encountered when creating my space racing game was getting the camera to follow my spaceship smoothly. I wanted the camera to follow at a distance, from slightly above, and always point at my spaceship. The solution I came up was jerky, complex, and filled with bugs.
Because the camera in Looking Glass was originally intended to mimic a movie camera, there was no built in functionality for a constantly trailing camera. I used this as a starting point to create a new Looking Glass method and animation called "trail" that would provide the smooth camera following I was looking for. So I brushed the dust off my linear algebra memories, grabbed a pad of paper, and starting scribbling matrixes.
*** Title: Week 5 Date: 25 June 2010 Text:Tuesday was my first user-test ever. Well, it was actually a pilot test using our research partner in the physical therapy department, Janice. Monday was our big push for somewhat-testable state of our therapy Looking Glass software. We had quite the party Monday night, working to get everything polished before our user study the next morning. I finished the tutorial around midnight. Whew! The user study went surprisingly well, as Janice managed to create something of great semblance to a game. For the first user study, this was incredibly encouraging. Dr. Kelleher, Matt, and I were expecting an impossibly frustrating experience for the user.
I never realized how vital user-studies are to developing a program! During the three hour session I scribbled down a page and a half of complaints, suggestions, frustrations, ideas, and misconceptions relating to our software. As The Psychology of Everyday Things will tell you, it’s not the user who has trouble with the product, it is the product that befuddles the user.
Believing firmly in the power of post-it notes, we met the next morning and reviewed our initial reactions to the study, grouping questions, issues, and ideas in small families and then divvied up the tasks we wanted to accomplish before the next user study. I was charged with a tutorial make-over and cleaning up the Events Tab in the Looking Glass program so that the interface would be less busy and more user-friendly.
Also! There was a fun BBQ for the computer science summer researchers in Forest Park. We ate tons of food, and played volleyball. I managed to step on a bee with my barefoot, which was no fun at all. Me and Brandon at the CS BBQ:

Brandon, Jordana and Jennifer came to my football game! Here's a picture that Brandon took of me:

This week I spent the majority of my time altering the tutorial from the observations we made from the previous week’s user test. The user study was held Friday evening, our first "real" study. We had two physical therapists participate in the activities together, in a manner similar to pair programming. The study itself did not go as well as the first one. Several pieces of our current version of Looking Glass we found to be broken. The users also preferred to explore the interface by trial and error rather than reading the tutorial. While we are not opposed to this style of learning (as our goal is to make the interface speak for itself), their rapid clicking triggered several bugs and exceptions in the current IDE that required a restart of the program.
One of the biggest problems the users encountered was intimidation. When they found out that they would be doing "programming" they spoke that very word with high degree of trepidation. They also found the tutorial "intimidating" and they did not want to flip through the stacks of paper. As a response to this, we decided that I should break the tutorial up into more modular pieces, to better accommodate the user that prefers to play first and read later.
*** Title: Week 7 Date: 9 July 2010 Text:For this week's entry, I thought I might explain the difference between the versioning systems, Git and SVN (subversion). As one who joined the Looking Glass Lab with experience using SVN, understanding the process and rationale behind Git was an essential and beneficial aspect of the summer. Working with a distributed revision control system is something I forsee carrying into my computer science career.
Let's see how well I can explain this. Seeing that I want to teach, I'll have to learn how to explain things well, right?
SVN is usually the first and only revision control system taught to computer science students. The centralized nature of SVN provides a simple and easy to grasp mental construct of revision control. Several people share a source, most likely on a server, and check out this source code on their own local computer. Any alterations of this code are then commited to the central server so other project members can receive this updates throught by updating.
Although inuitive, centralized revision control systems run into issues when everyone has quick access to that central server. But what would happen in the case of a server outage or poor network connection? Work suddenly comes to a complete halt as one cannot perform commits or draw neccessary pieces other branches of the project. And what if the central copy becomes lost or damaged?
This is where distributed version control, such as Git, steps in. While using Git, each developer has an entire working copy of the codebase on their local machine. Each person has their own repository, and changes are made by fetching changes from other developer's respositories and merging them with his or her own copy of that repository. The essential difference here is that each person keeps an up-to-date copy of other developer's repositories on his or her machine. During development, one commits changes to his or her local repository. Then, when ready, the developer will push the changes onto a "master" version of that repository.
With distributed version control, we lose our high level of dependence on a steady network connection. The only time one requires the network is in the act of fetching and pushing. All commits and merges are done with local copies of the repositories. The system also provides a natural defence against data lost, as each local machine contains a copy of the entire repository.
So that's my summary of distributed vs. central revision control. Git was hard to pick up at first, but after this summer, will confess that I am new convert.
*** Title: Week 8 Date: 16 July 2010 Text:I think I'm going to take a note from last week and write about another "big picture" CS concept that I have been working with this week in my research. So prepare yourself for the awesomeness that is the Observer pattern!
The problem: I have these two UI pieces that need commuicate with each other. The EventsTab and a component within the MembersEditor. They are both interface pieces that only share the IDE in common. Now, I could create a long chain of getter methods so that the EventsTab can get the IDE singleton, which then can get the MembersEditor, which then can get the component inside of the component inside of the component which has the information I need. But that's so ugly! And it requires changes to every class inbetween my two UI pieces.
When I asked Dr. Keheller about this potentially ugliness, she suggest that I create a "listener". After she explained the process of creating a listener, I realized that she was actually referring to the observer pattern, which I had studied in Software Development last semester.
In the observer pattern, the subject (what's being "observed" or "listened" to) holds a list of all of its listeners/observers and notifies them whenever a certain change of state occurs. This design pattern is particularly useful in handling events, which in my case, took the form of a button operation in the MembersEditor that needed to notify both the MembersEditor and the EventsTab that it had been pressed.
We celebrated Brandon's 21st birthday! We had a small birthday party between me, Jordana, Brandon, and Jennifer. I was the only one under 21, so I stuck to the milk and cookies. :) Happy Birthday Brandon!

I appears that I have become "master of all things tutorial" after my rough draft tutorial for the pilot test. I have been in charge of updating revising and updating the tutorial after each user-test, altering it in ways we see fit.
My lastest tutorial-task is a huge leap forward for the Tutorial Kingdom: implementing Stencils-based tutorials into the Stroke Therapy branch of Looking Glass. The regular Looking Glass branch has already had and been experimenting with Stencils-based tutorials.
Adding Stencils tutorials is not as easy as merging them into our Looking Glass branch. The Stroke Therapy project contains specific UI components that are unique to Stroke Therapy (like the EventsTab). Because of the Stencils overlay/interaction with the IDE elements, both our code and the Stencils code needs to be modified so the two can interact with each other.
I am optimistic in the prospects of an interactive tutorial teaching the game development environment quickly to new users. Though the tutorial is littered with pictures, the users tend pick through it, skipping around to different sections. The Stencils tutorial will force a certain order of tasks--a necessarily degree of structure needed to learn certain aspects of the environment in my opinion.
Anyhow, this week I've been looking in to how the Stencils tutorial code works, and building an introductory tutorial, patching broken bits as I go along.
One thing about St. Louis that you should know: thunderstorms. St. Louis gets some CRAZY thunderstorms. Our top-floor lab in the CS building is perfect for witnessing such powerful storms. Jordana and I took a break from our programming to watch the storm from our window. I made a paper airplane to toss out into the insane torrent of wind and hail (yes, hail).

Reactions from the most recent user test:
Despite a signficantly more functional Stencils tutorial, the users struggled with the task of the creating their own game. They attempted to construct a game of a fundamentally different nature from all of the previous users. They wanted certain events to activate after the player accomplished specific in-game goals. This contridicted the nature of events in the Stroke Therapy version of Looking Glass, which were essentially "activated" at the start of each game, for the entirety of the game.
The uniqueness of the user's envisioned game brings up the importance of understanding the place of minority users in user-tests. In The Cathedral and the Bazaar Eric Raymond concludes that, "if you're writing for the world, you have to listen to your customers."
The question is, how much time should be spent extending the functionality to suite a relative small percentage of users? A program that attempts to be everything for everyone will never even make it to alpha-testing.
In Design Pattern news, I made the happy discovery that the Stencils Tutorial uses a combination of the Memento/Command pattern to store/execute each tutorial step. It's great to see design patterns in action!
*** Title: Week 11 Date: 5 August 2010 Text:The final week!
As we discussed our last user test and how to improve the tutorial, Dr. Kelleher suggested that I return to the recordings of this and the past user tests, focusing specifically on the types of questions the users asked. Hopefully, from these questions we could extrapolate trends and specific categories user-interface issues.
The first half of this week was spent sorting these questions into categories and attempting to brainstorm solutions for each major UI issue. For each issue I suggested a modification in the tutorial to address the issue, or identified a weakness of the user-interface, depending the practicality of each solution.
Here is a same of my analysis:
What are the "big questions" from our user tests? What did people get hung up on the most? The answer to this will affect the indexing of the tutorial as well as the language used to the describe the indexing. Right now the tutorial speaks in programmer's terminology in a feature-based sense, as opposed to an everyday person's vocabulary in a task-based sense.
///////////////
Problems encountered frequently by users:
///////////////
+++++
Disappearance of character due to scene editor insanity.
Issue: With the current state of the scene editor, losing sight of an object could result from resizing, zooming, or sinking the object through the ground of the scene. The users often wonder if they have deleted the object or caused it to disappear in some way. They blame themselves for the objects apparent deletion and oftentimes find false causality to explain the object's vanishing.
Interface fix:
Without question the scene editor needs work. However, this is not in the hands of the Looking Glass group, but rather the folks at Carnegie Mellon. Because of this relationship, the refining of the scene editor rests in the hands of the programmers at CMU and our merging of these developments. Notes on the usability (or lack of) of the scene editor have been compiled in a Google document and shared between the members of the Stroke Therapy group.
Tutorial fix:
Until the scene editor has been developed to the point where this? issue is uncommon, the tutorial should have small section in the response of an object's disappearance, reviewing the various reasons the object could have disappeared and methods of getting the object back. In Matt’s help section, he has already started to address this situation.
Proposed Title: “I was setting up my scene and my character disappeared! What do I do?!”
+++++
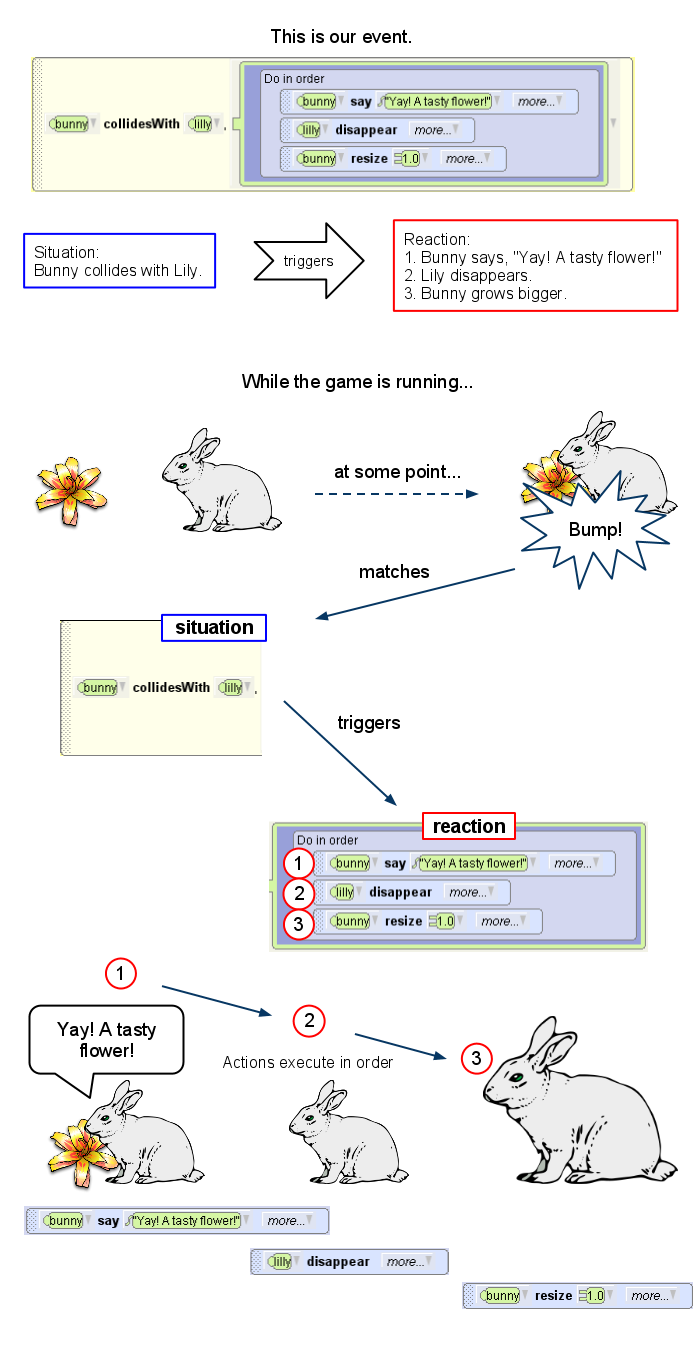
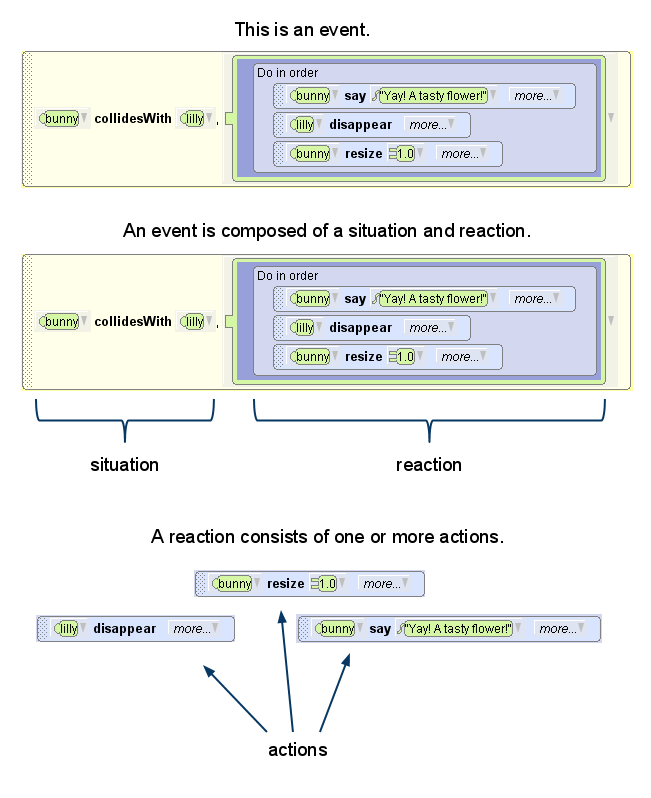
After I finished the report, I created new visual tutorial elements to tackle the user's difficulty in discerning the difference between actions and events, and the way in which events work. ?

And...