The Future
Nov 08
It is three months after my DREU at Oregon State. I am able to look back with more understanding of how much I have grown.
The most fun part of the experience was the people I have met. I established strong connections with my DREU partner, my mentor and the grad students in the OSU Graphics Lab. We worked closely with each other, shared ideas frequently, and most importantly, we spent good time outside the lab. We traveled to LA for Siggraph 2010 as a group. We explored new restaurants or revisited old ones in Corvallis. During my last week, Graphics Lab and the neighboring Machine Learning Lab set out on a midnight excursion in the wilderness to watch the Perseids meteor shower.
The most practical aspect of DREU is that I learned so many important skills, including software engineering, debugging, independent learning. I also expanded my knowledge of the programming languages. I gained much confidence. This reflects on my performance in my fall semester courses. I am more involved in my class discussion and I refuse to be intimidated by any problem.
A consequence of being more confident is that I am firm when choosing my education and career, which is to manifest art through technology and science. After talking to my mentor about going to work for one year and then go to grad school, I knew clearly what I want and what I can achieve. I was happy that my mentor respected my choice, and had an open discussion with me. He pointed out the obstacles I might encounter as well as the expectations I should have for delaying going to grad school. We went on talking about a more grand scheme of a person's life and about how to live a meaningful life. It was a very long conversation and lunch. I was moved. I felt my mentor respected me and treated me like an intellectual entity, even though I was still academically immature and my research result was not greatly impressive. This feeling was weighty enough that it changed how I view myself and how I handle work. Whenever I felt like giving up I reminded myself of the lunch I had with my mentor and asked myself whether I deserved to be treated that way. This thought helped me get through 12-hour labs and frustrating moments of school.
If I were a little confused about life before I started DREU, then that cloud is lifted. I am grateful of my DREU experience.
The Last Weekend in Oregon
August 14
Heather and I went to Eugene this Saturday. We had delicious 99¢ tacos. On Sunday, we baked cookies for our lab, and went to see Eat, Pray, Love. It was not that impressive. But the movie gives me a good idea to summarize my summer: Eat, Draw, Code.
Eat makes me think about the spices I collected to make Chicken Tikka Masala and Thai Curry. I also think about the authentic Sichuan feast single handedly made by Qingqing, the PhD student in our lab. Heather taught me to appreciate real delicious tacos when we went to LA. She also makes tasty Pad Thai and pancakes. Thanks to the foodies around me, I ate so well and cooked so much this summer.
Draw. At the beginning of summer, I learned how to build meshes with PLY format and color them in OpenGL. Later, I learned how to draw recursive 2D shapes such as trees and Mandelbrot set. Now I am drawing and animating shapes in Processing. With my DREU stipend, I got a Wacom tablet and started to experiment drawing in Photoshop. Heather, my precious DREU partner, started me doing real painting. We bought canvases, paint and brushes from the local craft store. It was so much fun!
Code. I learned the basics of C++, OpenGL and Processing. With this basics, I build small projects to manifest simple but elegant shapes. I wouldn't say I have become the expert in any one of the languages or library. But the small projects are enough to get me started on my Go Game.
There are other things I enjoyed, such as traveling, folding origami, decorating my desk with my Pokemon figurines, and hanging out with Heather for some good movie times.
All in one word, summer with all its juicy sweetness has nourished my body and soul.
August 12
This week I started to code my data structures. The code is surprisingly messy now >_<.
An important data structure I heavily rely on is HashSet. HashSet is a set and a hash map. This means it allows no duplicates and has constant access time for a lot of tasks (^o^). But it has its limitation too. The problem I encountered is that I cannot modify the HashSet when iterating through it. This gives Concurrent Modification Errors. If I want to remove some elements from a HashSet during an iteration, I have to new an empty HashSet, add elements from the old HashSet to it, and set the old HashSet to the new HashSet in the end. This is such a poor way to modify a collection. It slows down the program quite a bit. So to improve the remove method for HashSet is on my To-Do list.
Another thing I found out is that if a HashSet stores primitives. Then you can just leave it alone and don't have to worry about overwrite equals or hashcode function. Which is a plus to its already awesome features.
Game Interface and Other
August 07
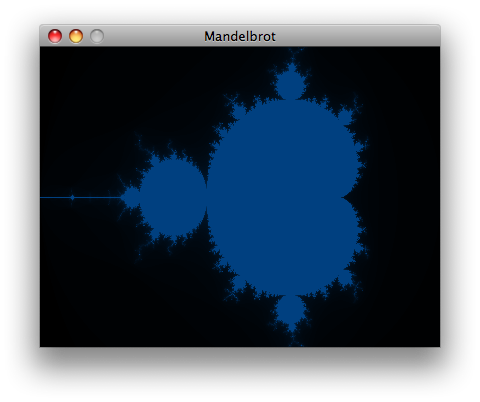
Mandelbrot Explorer is running much better now, consuming less CPU power. The reason it was running so slow is due to constant redrawing the scene in CPU.
Game interface working quite nicely. Picking is enabled though an off-screen buffer layer. I can draw simple meshes as the board. This provides me the basic visual debugging tool and now I am moving on to writing the game logic.
Siggraph 2010, LA
July 31, 2010
On July 22, I travelled to Los Angeles with the lab for Siggraph 2010. Thanks to my DREU partner Heather, an LA local, we had immense fun in the city.
I got several helpful insights at the conference, such as the future web interface for my project and the future directions for graphics research. Writing out the conference would be too lackluster compare to the actual experience. I simply cannot describe the time sitting in the Electronic Theater for the best computer animation of the year. So I figured I will just share something really cool from the Computer Animation Fesitval.
In one word, going to Siggraph is like a dream coming true. It's magical.
Logorama on Vimeo.Mandelbrot Explorer
July 18, 2010
I decided to use Processing for my project. It is based on Java.
To test and familiarize myself with Processing, I did a side task: Mandelbrot. I hope you enjoy this Mandelbrot Explorer.
For some of the some of the images I got, click here
Tenmile Lake
July 6, 2010

On July 4th weekend, my DREU partner and I went camping by Tenmile Lake near Coos Bay, OR.
We drove 3 hours, following the Umpqua River and singing to John Denver's Country Road, until the stunning lake unveiled itself in front of us. Acres of forrest compliment the lake's beauty, and their vast canopy attracted flocks of birds, including elks and bald eagles.
On the night of July 3rd, we boated to see the fireworks on the lake. After the fireworks smoke thinned away, we saw the Milky Way. Cruising back under the starred sky, I can't help but feeling ephemeral. It is a bit pessimistic to think about how insignificant an individual is compare to the entire universe. Luckily, a bite of smore reminded me of the earthly pleasure of being a human.
The next day, we went hiking and swimming. It is the best July 4th weekend ever!
But at the same time, I did not get much work done...>_<.
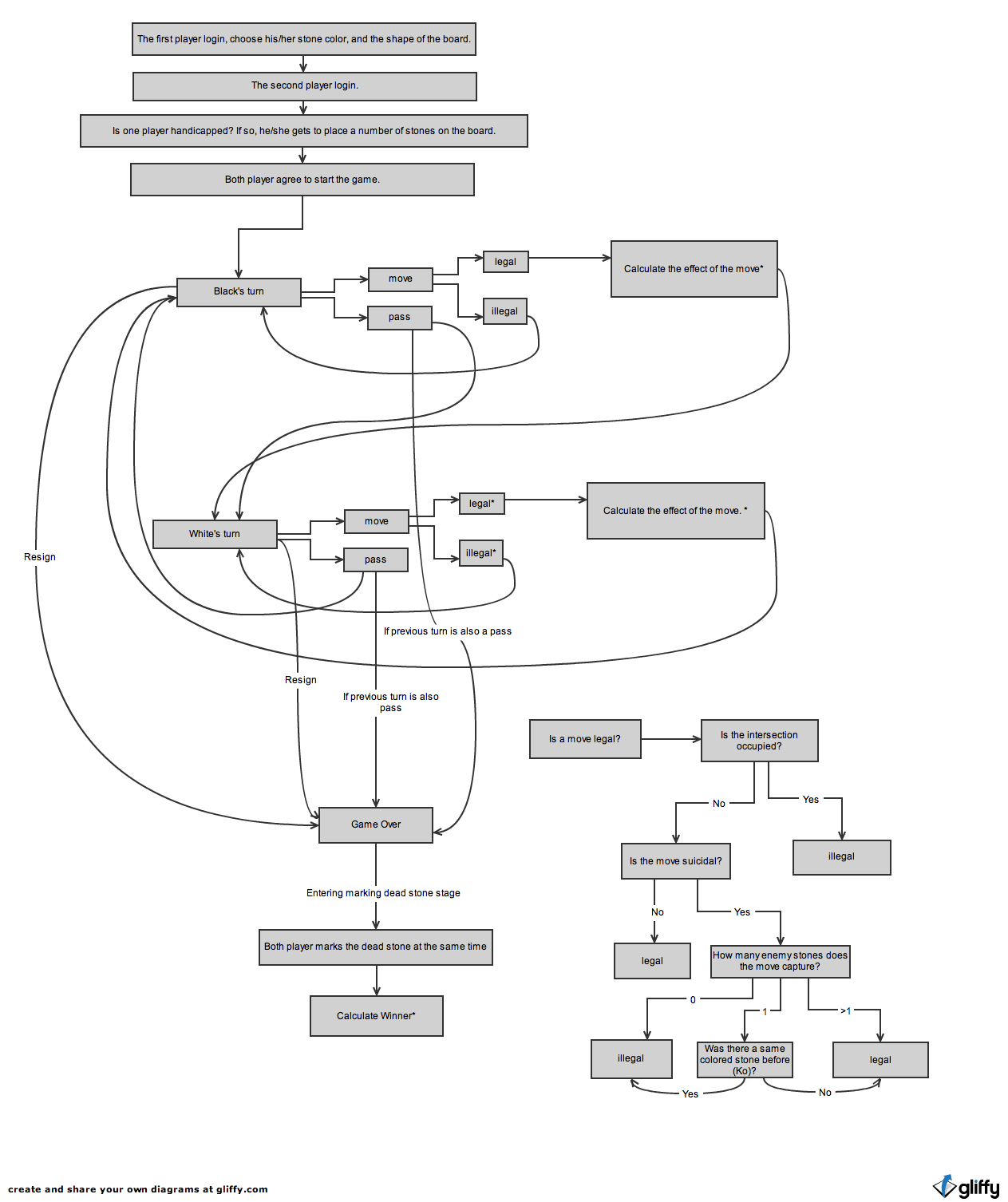
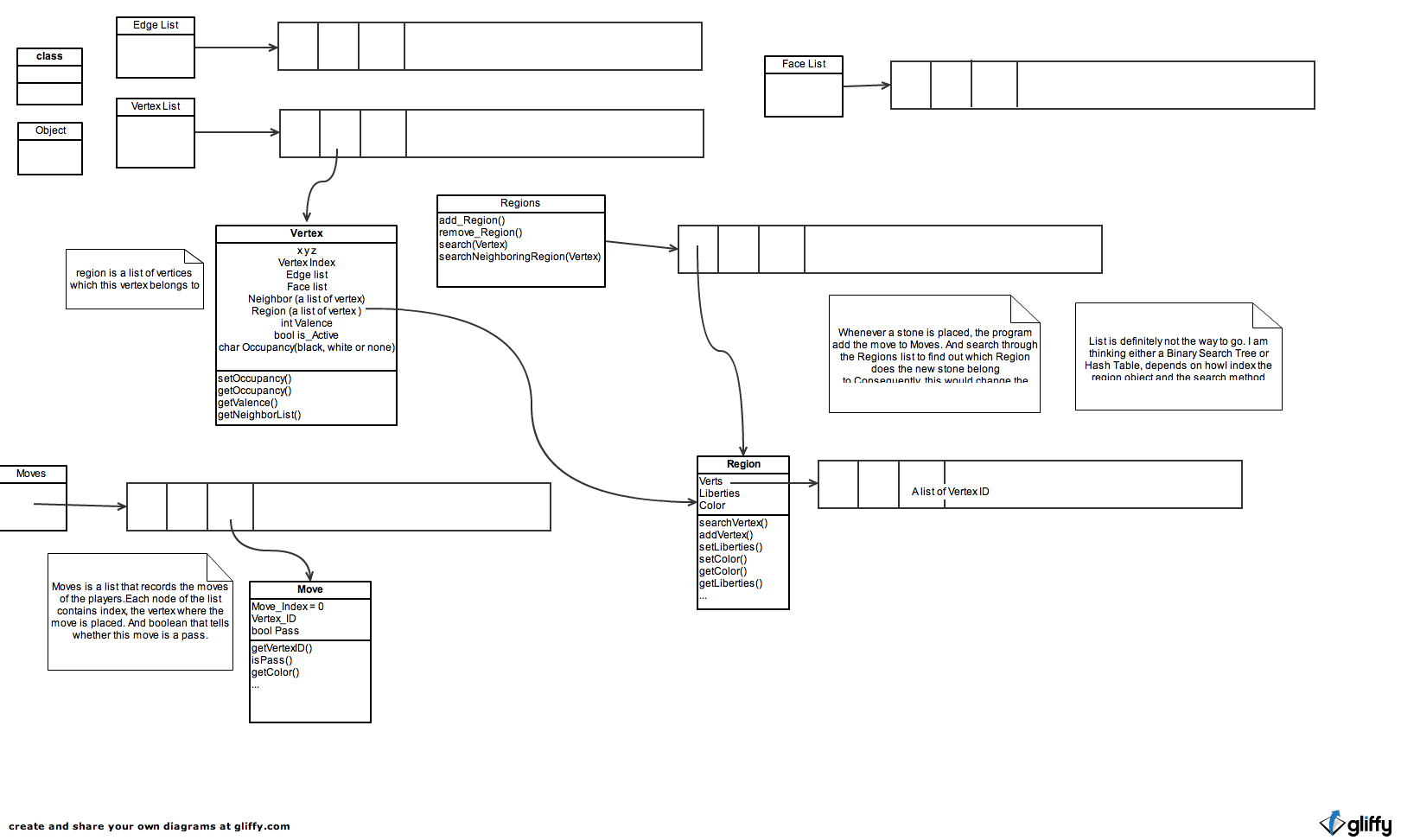
July 2, 2010
A flow diagram for the game: A premature data structure diagram for the game:Accelerated C++
June 28, 2010
Professor Zhang is at NASA now. The task he left me is to get used to C++ memory handling in a week since I have never coded in C++ before.
So I opened up the Accelerated C++ book I ordered from Amazon, and started the tutorials.
By the end of the week, I had a working spreadsheet-like program that handles student grades information. I was only as far as Chapter 10, Managing memory and low-level data structure. But even just the basics of this book gives me so much more confidence in dealing with C++ now.
Induction, Recursion, Tree, Language
June 21, 2010

While learning C++, I revisited recursion and found myself immediately attracted to it although the same subject was my greatest dismay in the Intro to CS class.
I learned mathematical induction by recursion. Not too long ago, Induction was still just a mysterious black box that makes math proofs ten million times easier. At the same time, using induction feels like cheating since I don't really understand how it works. Then I encountered the problem like Euclidean Algorithm and Binomial Equation in recursion. Induction resolved itself as an assembly (the language :-D) line. The solution is passed from assembler to assembler, each contributing a piece to the solution.
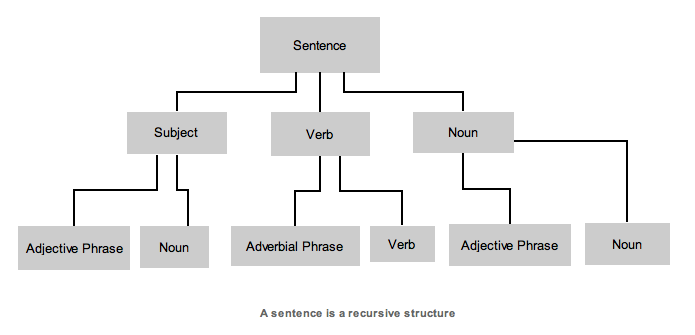
Trees are recursive. People can draw simple trees using recursion. And languages have tree-like structures, such as XML. It is natural to connect language and recursion. But the fact that languages are recursive never occurred to me until I wrote a recursive function generating random sentences using a pool of grammar rules (see below). Then wikipedia explained more.
All in all, recursion grows simplicity to complexity. That's how a seed becomes a might oak. But on the other hand, if we can trace the recursive rules back, we can simplify complexity to elegance.

Mapping a Large Integer to n-Tuple
June 15, 2010
This is an algorithm I used for a specific coloring: polygon id(integer) to color (three-tuple).
The problem is similar to turning decimal to bianry, if you view the binary bits as tuples.
Decimal to binary is simply a mapping where m = 2 and n is unknown. In my case, n is known. So the task is really to find the msuch that the map is injective.
1.Given a large int M, let m = int(
where m = 2 and n is unknown. In my case, n is known. So the task is really to find the msuch that the map is injective.
1.Given a large int M, let m = int( )+1.
)+1.This way, we can guarantee that m^n > M such that the range is large enough.
2.Now find the image for M in
 (m is from step 1): M =
(m is from step 1): M =  .
.Finding the coefficient
 is very similar to find the 0 and 1's for a binary number.
is very similar to find the 0 and 1's for a binary number.
3.With the n coefficients, the desired n-tuple is constructed.
Project Outline 1
June 14, 2010
Basic things to get the program to work:
Create a board:
1.Turn a solid geometric shape into a wired frame, which will be the skeleton of a board.
2.Render the solid.
3.Enable vertex selection on the frame.
4.Viewing of the board: Change view to the inner part of a torus.
Interact with the server:
1.Client log in.
2.Server present client a board.
3.After client select a vertex, server knows which vertex is selected.
Implement the game:
can be discussed later
Flag of China in OpenGL
June 12, 2010
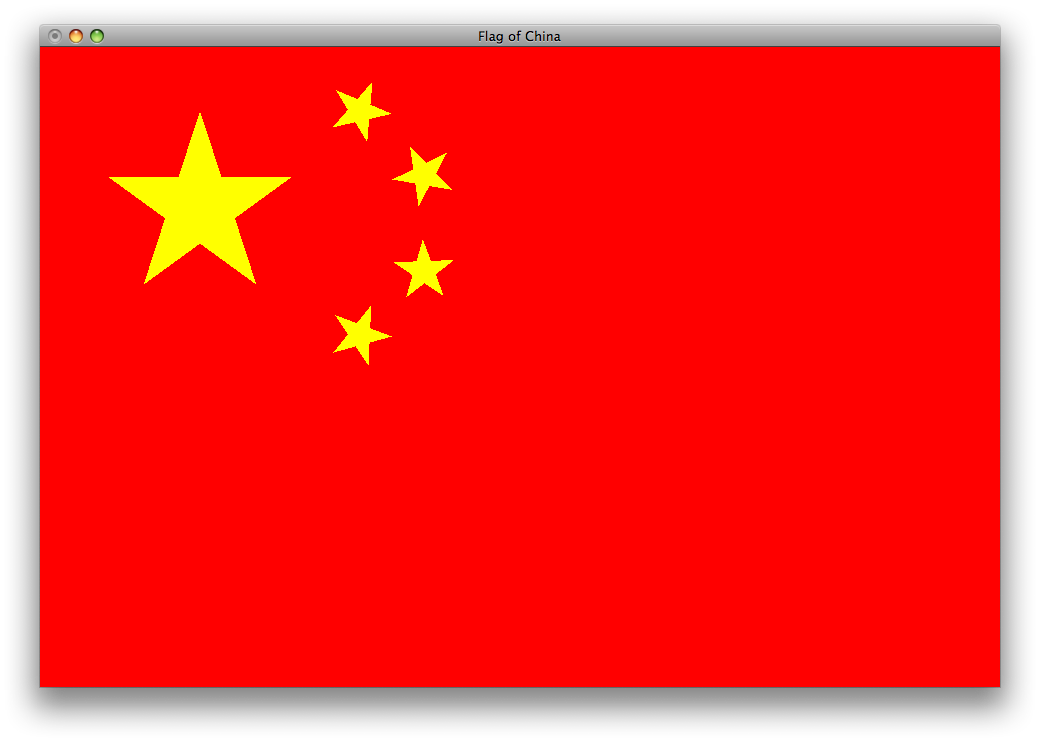
While learning OpenGL, I become interested in drawing some simple 2D shapes with it. Having seen a tutorial of how to draw The Star Spangled Banner at www.xoax.net, I decide to make a Flag of China. Luckily, Wikipedia provides the measurement of the flag. So here it is:

The code is really simple, and probably not that elegant:
#include <iostream>
#include <OpenGL/gl.h>
#include <OpenGL/glu.h>
#include <GLUT/glut.h>
#include <math.h>
void DrawStar(float fX, float fY, double radius, double offset_angle) {
const float kfPi = 3.1415926535897932384626433832795;
//Draw ten triangles
const float kfRadius = radius;
const float kfInnerRadius = kfRadius*(1.0/(sin((2.0*kfPi)/5.0)*2.0*cos(kfPi/10.0) + sin((3.0*kfPi)/10.0)));
glColor3f(1.0, 1.0, 0.0);
glBegin(GL_TRIANGLE_FAN);
glVertex3f(fX, fY, 0.0);
for (int iVertIndex = 0; iVertIndex < 10; ++iVertIndex) {
float fAngleStart = kfPi/2.0 + (iVertIndex*2.0*kfPi)/10.0-(offset_angle*kfPi)/180.0;
float fAngleEnd = fAngleStart + kfPi/5.0;
if (iVertIndex % 2 == 0) {
glVertex3f(fX + kfRadius*cos(fAngleStart)/1.5, fY + kfRadius*sin(fAngleStart), 0.0);
glVertex3f(fX + kfInnerRadius*cos(fAngleEnd)/1.5, fY + kfInnerRadius*sin(fAngleEnd), 0.0);
}else {
glVertex3f(fX + kfInnerRadius*cos(fAngleStart)/1.5, fY + kfInnerRadius*sin(fAngleStart), 0.0);
glVertex3f(fX + kfRadius*cos(fAngleEnd)/1.5, fY + kfRadius*sin(fAngleEnd), 0.0);
}
}
glEnd();
}
void Draw() {
glClear(GL_COLOR_BUFFER_BIT);
DrawStar(5.0/30.0,15.0/20.0,3.0/20.0,0.0);
DrawStar(10.0/30.0, 11.0/20.0,1.0/20.0,20.66);
DrawStar(12.0/30.0, 13.0/20.0,1.0/20.0,-2.05);
DrawStar(12.0/30.0, 16.0/20.0,1.0/20.0,45.87);
DrawStar(10.0/30.0, 18.0/20.0,1.0/20.0,23.04);
glFlush();
}
void Initialize() {
glClearColor(1.0, 0.0, 0.0, 0.0);
glMatrixMode(GL_PROJECTION);
glLoadIdentity();
glOrtho(0.0, 1.0, 0.0, 1.0, -1.0, 1.0);
}
int main(int iArgc, char** cppArgv) {
glutInit(&iArgc, cppArgv);
glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB);
glutInitWindowSize(960, 640);
glutInitWindowPosition(200, 200);
glutCreateWindow("Flag of China");
Initialize();
glutDisplayFunc(Draw);
glutMainLoop();
return 0;
}
The only important function is DrawStar(float float double double). I also have to rotate the small star such that a vertex is pointing to the center of the big star. I just manually calculated the offset angle. And that is not very elegant.
Error Ellipse
Another Approach to Covariance
June 7, 2010
Before today, covariance to me is the square of standard deviation. It is a way to describe how scattered data are from the mean value. It is also related to correlation, and correlation describes the orientation of a set of data.
However, I have gained more insights of statistics after Professor Zhang introduces me to the bounding box problem, which can be solved using covariance matrix.
Covariance matrix is just a generalization of covariance, and can be applied to data on a line, and in 2D or higher dimensional spaces.
Below is how I perceive the bounding box problem.
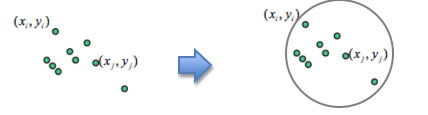
Given a set of 2D points, one can include all of them in a circle:

This involves 1. finding the center of mass C =  , 2. finding a large enough radius to include all points.
, 2. finding a large enough radius to include all points.
To enhance this method, one can use an error ellipse to further narrow down data:

The computation of error ellipse uses covariance matrix. A detailed explanation on how to solve for error ellipse is illustrated at http://www.geom.unimelb.edu.au/nicole/surveynetworks/02a/notes09_01.html
The basic goal is to find the max and min standard deviation of the points and their orientation. They correspond to the major and minor axes of the error ellipse. With the error ellipse, one can also compute the confidence interval by measuring the length of each axis.
But ellipse is basically an implicit degree two equation, too complicated! So here’s the linear bounding box model:

Sadly, since this problem is not directly related to my project, I will skip it for now.
First Draft of Project Specs
June 2, 2010
Today, I confirmed with Professor Zhang about the project idea, which is to develop an online go game. So we talked briefly just to share some ideas about the implementation. The following is our first draft of project specs (encrypted in a language shared between us):
Functionalities the Go game should include:
user side
place a stone
zoom in/zoom out
rotate the board
translate the board
remove stone after game is over
surrender
skip
multiplayer (2+)
customize texture/lighting/stone shape
system side
display game
time game
automatic stone removal (particularly, remove a group of stones)
track game
calculate winner
player management
prohibit illegal moves
possible illegal moves
out of turn
eternity
place a stone over an occupied space
remove stone before game ends
move a stone
Arrival
June 1, 2010
I have arrived at OSU in Corvallis, Oregon. Ahead will be a great summer. I will be developing a web application to assist Professor Eugene Zhang's research in Computer Graphics.
The project is going to be an online multiplayer board game — Go. There are plenty of online Go games. But the difference of my project is that the game is going to unfold on a 3D "board" such as a cube.
There are already several challenges I can imagine:
- Creating mesh of a 3D object.
- Sending the mesh data from C to Java. Java will be responsible for generating the board from the mesh.
- Enable multiplayer functionality.
- Develop an algorithm to index the board surface so that the each move can be easily parameterized by integers. This would be useful in reconstructing the game for a replay.
- Program the brain behind the interface. There are also a few challenges:
-
Determine illegal moves;
Group captured stones;
And essentially calculate the winner of a game.