
Journal
Week 1
Met the mobile accessibility team, set up my university of washington accounts, and began to go through the stanford university iTunes course for iOS development.
Week 2
Started work on the User Interface for the VBWriter application. Since the app will be almost exclusively used by blind and visually impaired persons, I have to set up gestures and voice commands. I am trying to use the iPhones VoiceOver utilities to speak what is on the screen. It is going alright, but it is extremely difficult to get VoiceOver to speak when you want it to, because you can't just set up a queue of things for VoiceOver to say, you have to check it's status to see if it is reading and try to post notifications when the appropriate time comes.
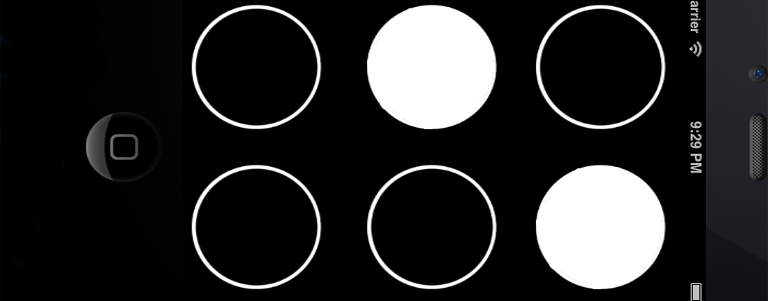
So far, the basic screen with the braille grid is set up and the user can move their finger around on the screen to hear which braille dot they are over. The user can also double tap any dot to select/deselect it.
Week 3
Finished work on the VBWriter. In order for the screen to still handle low-level touch events, I had to make it so that only the main view (none of the buttons) was accessible and then use the touches on the mian view to figure out which button the users finger is over. Now, the user can enter braille letters and the game will give them feedback on whether the letter they entered was correct or not.
Week 4
Published VBWriter to TestFlight so that other members of the mobile accessibility team could test the application. I also started working on the VBGhost game, which incorporates braille into the word game ghosts by making the user type out letters in braille in order to add letters to the word fragment. This week, I just set up the various screens (Main screen, single-player/multi-player screen, letter entry screen, fragment challenge screen, and settings screen).
Week 5
I finished VBGhost and posted it to TestFlight. One interesting piece of the software, is that I am using an sqlite table to store the list of all of the english words. There are actually 2 tables; one for a smaller (children's) list of words and one for a larger list of words. When the user selects to play single player, the computer will look at all of the words that can possibly be made from the current word fragment and pick one of those words and pick the next letter to enter based off that word. This makes it so that there is a chance that the computer will end up spelling out a whole word. I also added a random chance (20%) that the computer selects a random letter to add to the fragment.
Week 6
I almost finished VBReader this week. I am realizng that instead of having a table with 1 column that has the alphabet in the rows and then making the user scroll through the rows to get to the letter they want to enter, I should have a 2X13 table with the letters a-m down the left side and n-z down the right side. Other than that, VBReader is finished. It presents the user with a random letter in visual braille. The user then feels around the screen to feel (vibration) which dots are selected (raised). Then, once they have figured out what letter is presented, they can go to the 2X13 table to choose the letter. The game will tell them whether they were correct or not and tell them what the right answer was if they were wrong.
Week 7
I finished VBReader (made the 2X13 table for the alphabet) and made some changes to VBGhost based on feedback. The general way that VoiceOver works, is by announcing to the user element their finger is over. Then, the user can double-tap anywhere on the screen to select the element that was last announced. Originally, I had the menu elements in VBGhost setup so that the user would hear the element that their finger was over, but they still had to double tap on the element in order to select it. I now have it so that the user can double-tap anywhere on the screen to select the element. I also made minor changes to other aspects of both VBGhost and VBWriter, such as changes to instructions and vibration delay between dots.
Week 8
I worked on more slight bug fixes, and spent a good deal of time commenting all of my code. I also added all of my code to the group repository so that people can make changes and update the apps in the future. Then, I created the ions and went through all of the work required to publish the iOS and android applications. The android apps are published, and the iOS apps are still waiting for review (it takes an average of 3 days for them to be reviewed).
Aric Hunter — aric_hunter@hmc.edu